Table of contents
Motto
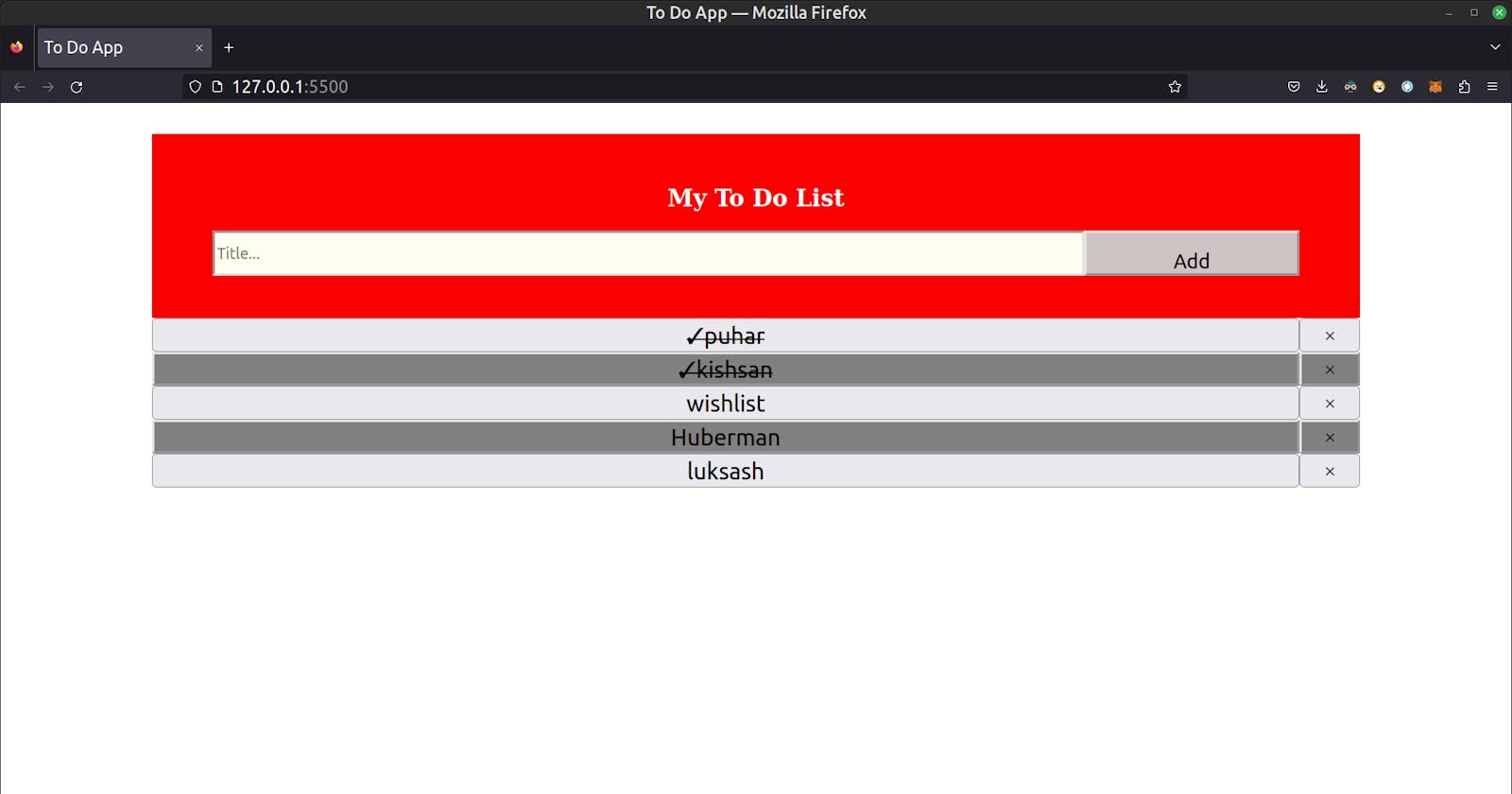
I was planning to have a better hold and learning of DOM Manipulation.
So I felt after researching the best beginner-friendly and most exciting would be
to make a To-Do list app.
Learnings
Understood the practical use case of ::before and ::after.
Learned we can toggle the classes too.
We can add multiple classes using the classList() function
We can pass the event to the function.
For example :// to remove from the to do list. omit.onclick= (ev)=>{ ev.target.parentElement.style.display = "none"; } //to mark checked. content.onclick= (ev)=>{ ev.target.classList.toggle('checked'); }
It was an awesome experience, genuinely I messed up with CSS
a few times. But I am using ChatGPT and Reddit to get help and
get over my mediocrity in CSS. The community is awesome.
Not copying the code allows me to learn much more.
Experiment with properties and explore more.
Future Plans
I will be further updating the site.
I will try to play with local storage.
Making it with React.JS